
1.4.2 HTML静态网页基本结构
1. HTML最基本的标签
HTML网页最基本的标签有以下几对:
<html> <!-- HTML网页文件起始标签-->
</html> <!-- HTML网页文件结束标签 -->
<head> <!--网页头部说明起始标签 -->
</head> <!--网页头部说明结束标签 -->
<title> <!--网页标题起始标签 -->
</title> <!--网页标题结束标签 -->
<body> <!--网页主体开始标签 -->
</body> <!--网页主体结束标签 -->
上述几对HTML标签,可构成HTML网页文件的基本结构。
2. HTML网页基本结构
HTML网页文件的结构,总是从<html>标签开始,以</html>标签结束。里面分为文件头和文件体两部分,文件头从<head>开始,到</head>结束,网页的标题(浏览网页时,在浏览器上边标题栏显示)在文件头内用<title>、</title>标签进行定义;文件体从<body>开始,到</body>结束,网页的主要内容在这一对标签内描述。
HTML网页文件的基本结构如下例(1-1.htm)所示。
--------------------------清单1-1 1-1.htm--------------------------
<html>
<head>
<title>HTML网页的标题</title>
</head>
<body>
这是我制作的第一个最基本的HTML网页。 Hello! How do you do!
<!-- 这里是注释内容,不会显示 -->
</body>
</html>
--------------------------------------------------------------------
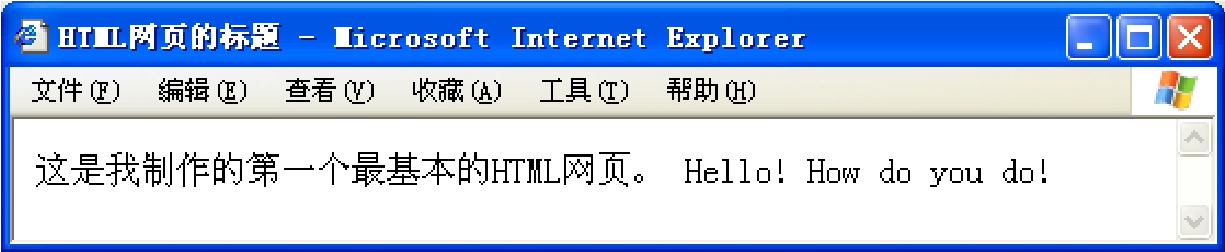
双击1-1.htm网页文件,浏览效果如图1-4所示。

图1-4 基本HTML网页
以上是将IE浏览器的“标准按钮”和“地址栏”隐藏(“查看”菜单下设置)后的浏览效果,后面所有例题都在此设置下浏览。
由此可见,网页窗口里的主体内容,是在<body>和</body>之间定义的。
注意:当采用记事本编辑HTML文件,保存文件并给文件命名时,注意要将文件名和扩展名(.htm或.html)都写上。在有的系统中,还要在“保存类型”下拉列表中选择“所有类型”,才能确保文件的扩展名是.htm或.html。
上一篇:陈景润的故事
下一篇:清官刘禹锡和《陋室铭》







