
2.3.3 用户体验的构成要素及作用
信息空间的构建应考虑环境、用户、技术和内容的协调,其中,技术选择和信息内容组织必须以适应用户需求与体验为前提。因此,用户体验应该是信息构建必须考虑的重要方面。关注用户体验,体现以人为本的宗旨,以改善信息浏览、信息检索和数据交换为目的,创新先进的“信息构建”理念,选择先进的应用架构和技术,开发交互式的网络数据资源应用系统,已成为当前网站设计和网络信息服务系统开发所面对的新问题。信息构建强调信息表达和展示,其目的在于提供给用户清晰和可理解的信息,这就要求在构建中应考虑信息资源、信息空间和用户三者的关系,为其提供合理科学的资源空间,以便于用户获得所需信息和服务。从深层次而论,基于用户体验的构建,其意义和价值不仅在于对信息内容的把握,而且强调帮助用户在获取所需信息的过程中形成满意的体验。因此,用户体验是信息空间构建的重要内容,即在构建过程中应该始终考虑用户体验因素。

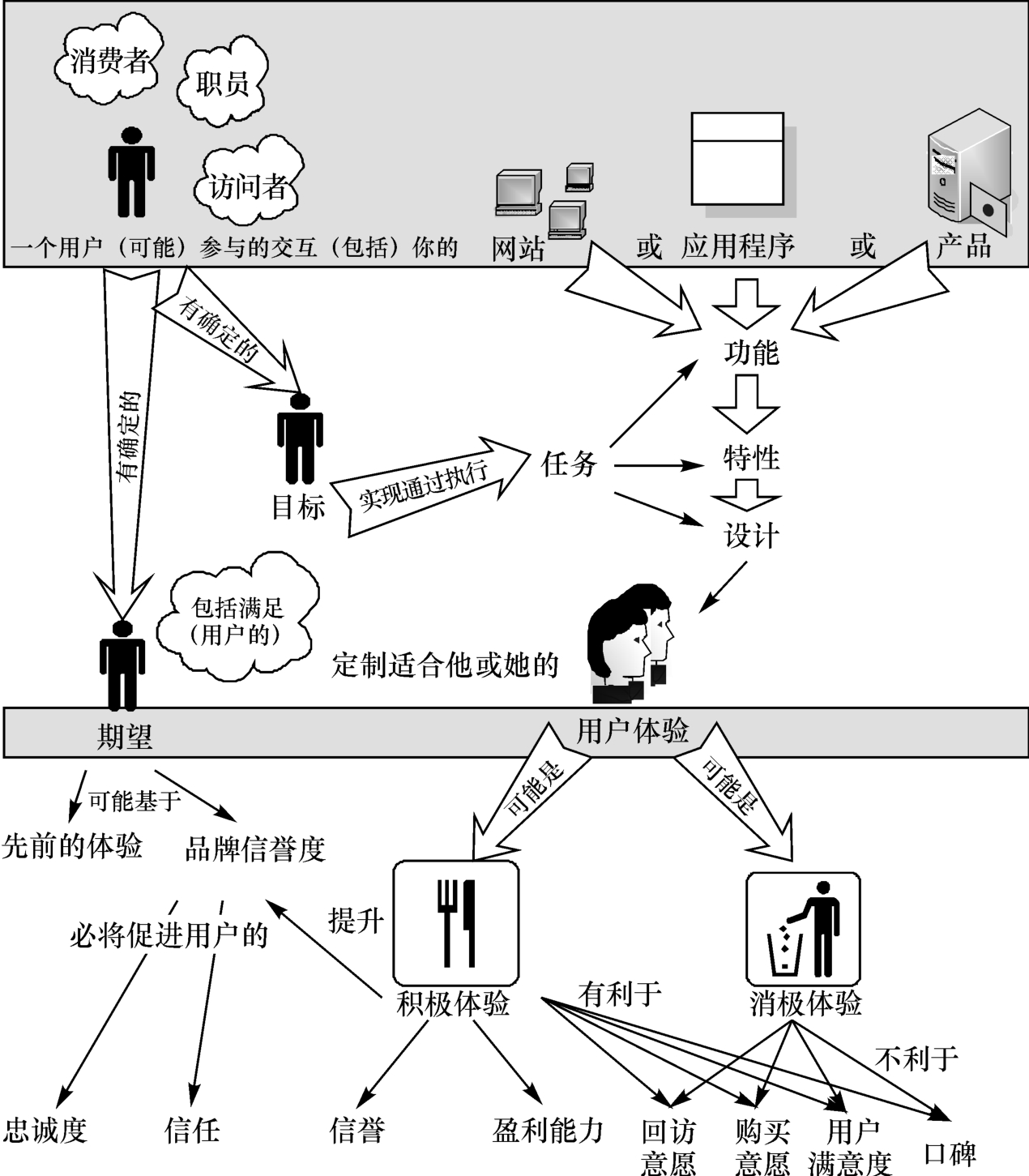
图2-11 用户体验的价值
基于用户体验的信息构建强调以用户为中心,要求在信息资源组织体系的构建中,不仅强调所需技术和硬件设备的先进性,还应强调以用户为中心组织信息的系统设计,即重视用户在使用信息中的真实体验,以便从用户的观点来考察信息构建的内容组织和界面设计。[19]信息构建中的用户体验设计思想来源于与不同用户的交流,对潜在用户的测试和面向用户的信息资源组织实践。
信息构建的用户体验要素,可以从宏观和微观两方面进行分析。
(1)宏观方面的用户体验要素
从宏观上分析用户体验过程,我们可以归为以下要素:
①表面层要素。表面层由一系列网页构成,网页是表面层的基本元素。表面层要素包括网页色彩的搭配、文字变化、图片处理和网页布局。其目的旨在通过有形界面将网站内容进行展示。通常,表面层主要与视觉设计有关,如有人对网站可信性评价研究,发现46.1%与网站的外观有关,远远大于任何其他因素。[20]事实上,在服务质量难以感受时,用户对外观的关注就显得非常重要,甚至Google那样完全实用的站点也要使用个性化的标识来加强它友好、活泼的用户体验。
②框架层要素。框架层要素主要包括按键、列表、照片以及许多文本的设置。框架层的作用在于优化设置这些元素,使之产生最大的效应和效率,以便当用户需要时,通过标识就能找到需要的按键。
③结构层要素。结构层确定站点的各种特征和功能组合的方式,主要解决用户所需信息的分布结构,区分信息的重要程度,以确定导航目标设置,允许用户按需浏览有序分布的信息源。[21]
④范围层要素。范围层要素主要指网站包括哪些范围的特征和功能,在一定范围内它针对不同的特征和功能,选择不同的技术手段,确保用户体验与站点的信息资源组织与服务业务的开展相一致。
⑤战略层要素。战略层要素主要包括站点目标和用户对象的定位。战略层需要把商业利益和其他目标结合在一起,并且与用户的需要和愿望保持一致。
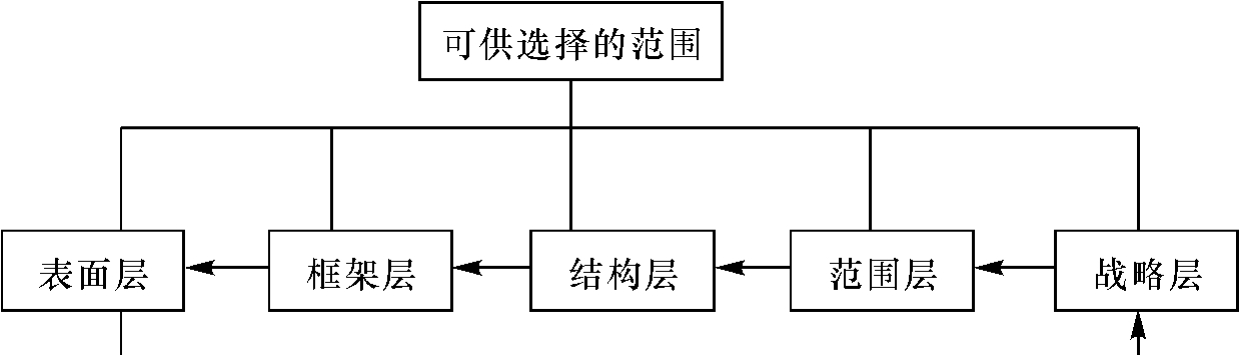
这是一种自下至上的构建。在每个层面,需要把抽象的问题具体化,使人更加易于理解。在最底层上,设计者不再关注站点的最后形式,只关注站点怎样适应战略而且满足用户的需要;在最高层,设计者仅关注站点外部特征展示;然后将各层相连。当某一层面的选择与上面层和下面层不一致的时候,目标就不会实现,而且会延时,费用猛涨。更糟的是,当网站最终启动时,用户甚至会排斥该网站。与此同时,在每一层上可用的选择受限于对下一层问题所作的分析。这种关系可利用计算机树型结构与分层体验结合来说明,如图2-12所示。

图2-12 基于对象认识的分层选择
(2)微观方面的用户体验要素
微观方面的用户体验要素主要指帮助创建积极用户体验的关键组成部分。这些组成部分包括:信息构建,信息设计,工作流程,资源转换,界面设计和跨平台的兼容。[22]
①信息构建。基于信息构建的设计把网络体验提高到一个新水平,它们形成了用户体验的基础。作为用户体验的核心,信息构建主要处理网站结构,它与图书馆的分类体系组织有很大的联系,图书馆的知识分类、检索原则可以用于信息构建实践。信息构建过程包括调查、分析、设计和执行过程,它涉及组织、标识、导航和搜索系统的设计,目的是帮助人们成功地发现和管理信息。组织系统负责信息的分类,由它确定信息的组织方案和组织结构,同时对信息进行逻辑分组,并确定各组之间的关系;标识系统负责信息内容的表述,为内容确定名称、标签或描述;导航系统负责信息的浏览和在信息之间移动,通过各种标志和路径的显示,让用户能够知道自己浏览到的信息位置和可以进一步获得的信息内容;搜索系统帮用户搜索信息,通过提供引擎,根据用户提问,按照一定的检索算法对网站内容进行搜索,并提交用户搜索结果。其中比较典型的Web信息构建,通过信息组织系统、标识系统、导航系统和搜索系统的设计和处理,帮助人们在Web环境中成功地发现和管理信息,因此它被视为组织管理网站信息资源的基础工作之一。[23]
②信息设计。信息设计的目的在于高效化处理信息并提供尽可能清晰、易于理解和有用的信息,为了达到这一目的,信息设计必须了解学科领域的知识,积极参与增强信息理解和信息表达的研究,如用户怎样响应信息,为什么响应,人的大脑怎样处理信息和形成知识,又怎样转化知识等。这些问题的研究有利于信息的交流互动。当前,信息设计通过可视化设计来增强用户对所呈现的网上信息的理解。通常,信息构建师和视觉设计者共同通过信息设计来构建积极的用户体验。
③工作流程组织。网站的信息构建和信息设计是一项很复杂的任务,需要借助于一定的图表来构建工作流程图。通过工作流程的设计,可以把复杂的工作简单化、明晰化,并且使网站信息构建过程规范化,在流程的有效组织中提高用户体验设计的效率。
④资源转换。当前很多网站把印刷资料通过复制,不经任何调整直接放到网站中,以至于产生的信息内容不丰富、欠详尽,且相关度不高,因此去掉不必要的信息,通过资源转换和重组向用户提供真正需要的内容至关重要。这一工作是用户因为高质量的内容而选择返回网站的保证。
⑤界面设计。界面设计意味着不仅使网站看起来好看,而且界面也能满足用户的需要,同时与站点的标准和风格一致。在网站界面设计中,Web页面构成、布局、图像、字体、效果、颜色和屏幕等方面要求符合清晰表达信息的目标。
⑥跨平台兼容。跨平台兼容要求用户能够以其他的工具浏览网站,包括移动电话,个人数字助理(PDA),屏幕阅读器等。
从总体上看,令人满意的用户体验交流原则是“我们考虑你的注意力且尊重你的选择”,基于此原则,网站的开发者要把主要的精力用于用户体验的设计。
(3)用户体验作用
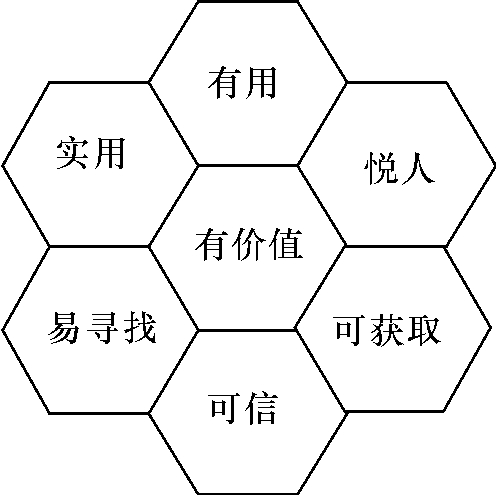
信息技术已经从各个方面渗透到信息服务领域,随着新技术的层出不穷,人们也开始对信息服务有更多要求。用户体验目标关心的是用户从自己的角度如何体验交互式服务,而不是从服务的角度来评价系统多有用或多有效。Peter Morville提出了用户体验目标的蜂窝模型[24],如图2-13所示。
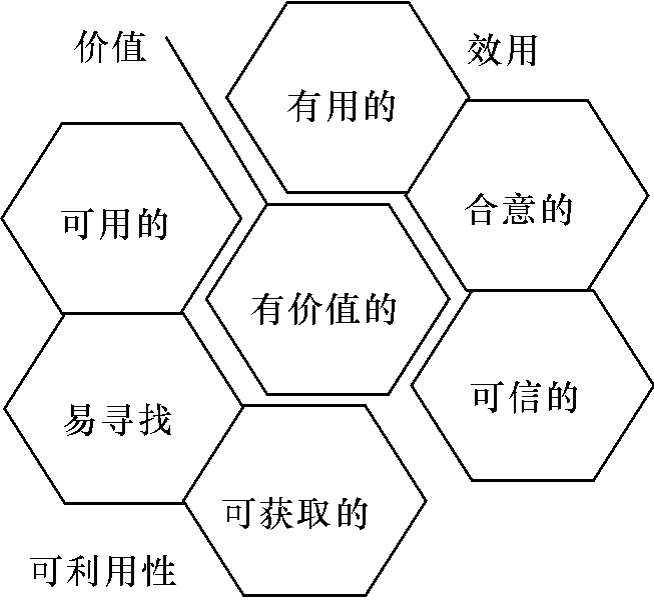
在此基础上,James Melzer进行了补充和完善,在两个方面进行了修改,如图2-14所示。[25]第一个修正是交换了可获取与可信的位置,这一位置的交换从而产生了第二个修改,将外围方面归为两组:效用和可利用性。

图2-13 用户体验目标的蜂窝模型

图2-14 蜂窝模型的补充图
效用回答了信息是否满足了用户需求和期望的问题;可利用性回答了用户能否找到和利用信息的问题。图中心的价值问题来源于效用和可用性的实现,按“效用+可利用性=价值”的方向发展。Peter Morville和James Melzer主要是从网站信息构建的角度提出用户体验的目标。如果从信息服务的角度来理解,该目标模型还是具有一定参考价值,基本反映了用户对信息所处位置、信息获取途径、信息质量、信息价值等方面的基本要求。
上一篇:规划过程的政策分析
下一篇:混合策略纳什均衡的求解







