
第五节复杂动画
上一节我们介绍了Flash 8的基本动画形式,在这一节里我们将在基本动画的基础上进一步介绍实用性比较强的复杂动画。本节主要通过实例来介绍,主要涉及引导层动画、遮罩层动画以及复杂的逐帧动画,另外,本章融会了以上章节中介绍的各方面内容,从使用绘图工具条中的各种工具绘制图形到各种元件、面板的使用以及对帧和图层的操作等等。
一、应用引导层的动画
Flash 8可以使对象沿特定的轨迹运动,引导层用于绘制特定的轨迹,用来引导其下属图层中对象的运动。引导动画,至少应该设置一个引导层和一个被引导层两个图层,且引导层在上,被引导层在下。被引导层可以有多个,那就是多层引导动画了。被引导层上的对象,可以按照引导层上指定的路径运动。
引导层动画原理:利用引导线的作用,将一个实例的运动附着在一条引导线上,而在显示的时间引导线的内容不显示出来,这样能完成复杂的运动动画效果。
创建引导路径动画的方法:
(1)创建引导层和被引导层。
一个最基本“引导路径动画”由两个图层组成,上面一层是“引导层”,下面一层是“被引导层”,同普通图层一样。
在普通图层上单击时间轴面板中的“添加运动引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”
(2)引导层和被引导层中的对象。
引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而被引导层中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件。
“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头。
下面我们用实例来说明:
(一)实例:环绕的球
本实例展示一个小球环绕一个主球运动的效果。
制作步骤:
(1)新建一个文件。双击“图层1”,将图层名称改为“主球”,如图7-103所示,在其中绘制大球。使用椭圆工具,打开属性面板,将填充色设置为红色和黑色的放射状渐变颜色。配合键盘上的“Shift”键绘制一个正圆,删除其边框,使用“对齐”面板将其放置到工作区的中央,如图7-104所示。
(2)渐变色编辑工具的使用:为了增强球的立体感,需要使用渐变色编辑工具来调整渐变色。渐变色编辑工具在绘图工具条上的位置。使用该工具单击圆后,圆周围出现调整框,其中央的小圆圈是放射状渐变色的中心点,将鼠标放置到中心点上,鼠标变为图案,按住鼠标左键将中心点向右上方拖动一段距离。大球绘制完毕后将图层“主球”锁定。
(3)在图层“主球”的上方新建一个图层,取名为“小球”。用同样的方法绘制一个较小的圆。

图7-103 修改图层名称

图7-104 绘制圆
(4)将小球转换为图形元件:就动画形式而言,沿特定轨迹运动的动画属于运动补间动画。在前面的章节中已经介绍过,运动补间动画的对象必须是元件,所以在这里必须将小球转换为元件。使用箭头工具选取小球,执行“修改”菜单下的“转换为元件”命令,弹出“转换为符号”对话框,在“行为”单选栏中选择“图形”,取名为“小球”,如图7-105所示。

图7-105 “转换为符号”对话框
(5)单击时间轴上图层编辑区下方的“创建引导图层”按钮,在图层“小球”的上方创建一个引导层。
(6)绘制引导轨迹:在引导层中使用椭圆工具配合键盘上的“Shift”键绘制一个较大的正圆,双击进入编辑状态,然后用箭头在圆的中间点击一下,然后按“Delete”键就可删除中间部分只留下边框。使用“对齐”面板将其放置到工作区的中央。为了构建引导轨迹的起、止点,使用橡皮擦工具将圆形轨迹的上部擦除一小段。绘制完毕后将引导层锁定。
(7)分别在引导层、图层“小球”和图层“主球”的第30帧插入关键帧。在图层“小球”的第1帧中将小球移动到圆形轨迹的起点处,在第30帧中将小球移动到圆形轨迹的终点处。注意:小球的中心点一定要对准圆形轨迹的起、止点。
(8)设置动画:在图层“小球”中设置从第1帧到第30帧的运动补间动画。
动画制作完毕,按键盘上的“Enter”键或执行“控制”菜单下的“测试影片”命令,可看到该动画效果。区别在于:按键盘上的“Enter”键在工作界面中观看效果,引导轨迹仍然存在,而“测试影片”时引导轨迹消失。
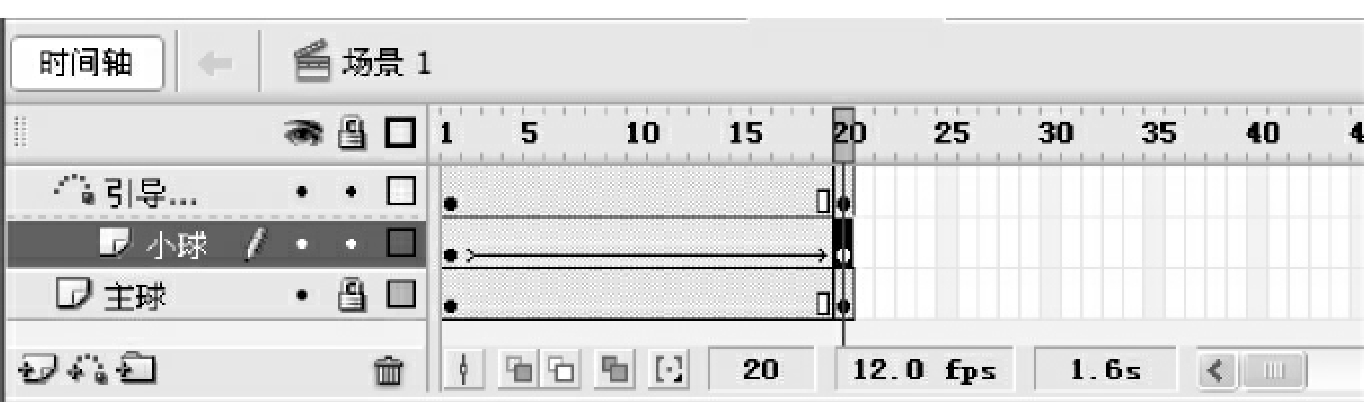
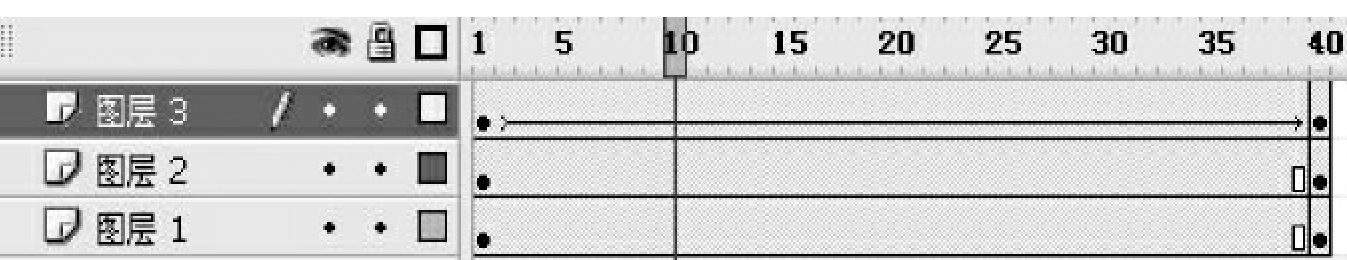
该实例的时间轴如图7-106所示。
(二)实例:可以翻转的飞机
(1)建立一个新文件,在Word文档中找到剪贴画中的飞机图标,新建立一个元件并命名为“飞机”,再把它拖入场景中调整好大小,然后在第25帧插入关键帧,并把飞机移动到另外一个位置。

图7-106 实例时间轴
(2)然后新建立一个引导层,选择工具栏的 铅笔工具划一条曲线(注意可以选择平滑线),如图7-107所示:
铅笔工具划一条曲线(注意可以选择平滑线),如图7-107所示:

图7-107 划一条曲线
(3)然后点中时间轴的第一帧,选择工具栏的 光标工具选中飞机,并拖动到曲线的起点在这之前必须点选
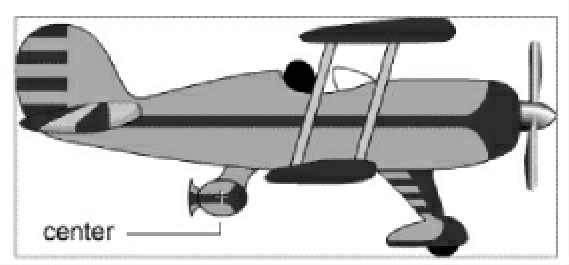
光标工具选中飞机,并拖动到曲线的起点在这之前必须点选 磁铁工具,这样做的目的是让物件可以“吸附”在引导线上。在拖动飞机的时候注意观察,在移动到引导线附近后中心位置会出现一个圆圈,当中心圆圈与引导线接近一定距离就会被吸附上去,任何一个物件都有一个中心位置,我们把飞机放大进行观察,如图7-108所示。
磁铁工具,这样做的目的是让物件可以“吸附”在引导线上。在拖动飞机的时候注意观察,在移动到引导线附近后中心位置会出现一个圆圈,当中心圆圈与引导线接近一定距离就会被吸附上去,任何一个物件都有一个中心位置,我们把飞机放大进行观察,如图7-108所示。

图7-108 飞机放大效果图
(4)可以看到,在飞机腹部有一个小的十字,这就是飞机物件的中心位置,而引导线也吸附的是这个位置。
提示:为什么小十字没有在飞机的正中心呢?其实物件的中心位置并不一定全在物件的正中心,Flash判定物件的中心是根据其所在的标志的中心来确定的,在建立新符号的时候注意标志的工作区中心都有一个小的十字,而Flash认为这是此物件的中心位置,不管物件具体离十字的距离,这就产生了物件“中心”并不全都在物件正中心。
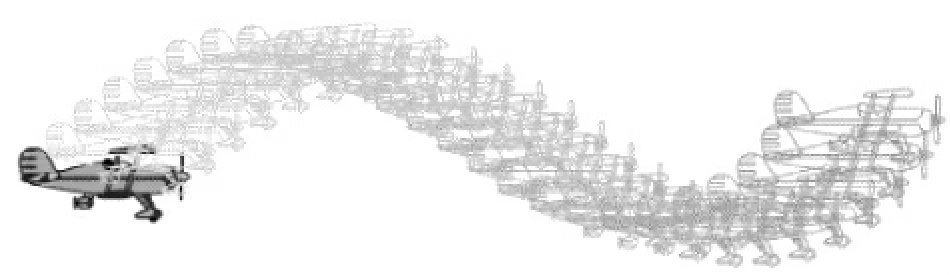
(5)当把第一帧中的飞机位置调整好后(吸附在引导线上)选择时间轴的最后一帧(25帧)同样把飞机吸附在引导先的末端。然后你就可以按回车键测试效果了。飞机听话的按你设置的路径运动了,如图7-109所示:
注意:如果你没有成功那么就是在起点与终点上飞机与引导线吸附的有问题,多试验几次。在这个引导过程中,飞机按照设置好的轨迹运动,但飞机本身方向状态依旧保持原有状态。
如果希望当飞机运动路径按照轨迹线运动的同时,机身的方向也与引导线方向一致。打开属性面板,选择飞机层的第一帧,属性面板打开调整项,选中调整到路径、同步和对齐,然后再按回车测试效果。

图7-109 可以翻转的飞机效果图
二、应用遮罩层的动画
(1)什么是遮罩?
遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
(2)遮罩有什么用?
在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
遮罩动画,至少应该设置两个图层,上边的图层叫遮罩层,下面的图层叫被遮罩层。被遮罩层可以有多个,那就是多层遮罩动画了。遮罩动画的原理是:只有在遮罩层上编辑有图形的区域,才可以看到被遮罩层上的内容。
(一)实例:放大镜效果
(1)使用默认舞台(550像素×400像素)。
(2)新建“放大镜”图形元件,用椭圆工具 ,画一个无边框的蓝色正圆,如图7-110所示。
,画一个无边框的蓝色正圆,如图7-110所示。

图7-110 “放大镜”对话框
(3)返回场景1,导入图片:执行“文件→导入→导入到库”命令,在“导入到库”对话框中选定某图片,单击“打开”按钮,你确认的图片就被导入库中了(声音素材的导入,操作程序完全相同)。
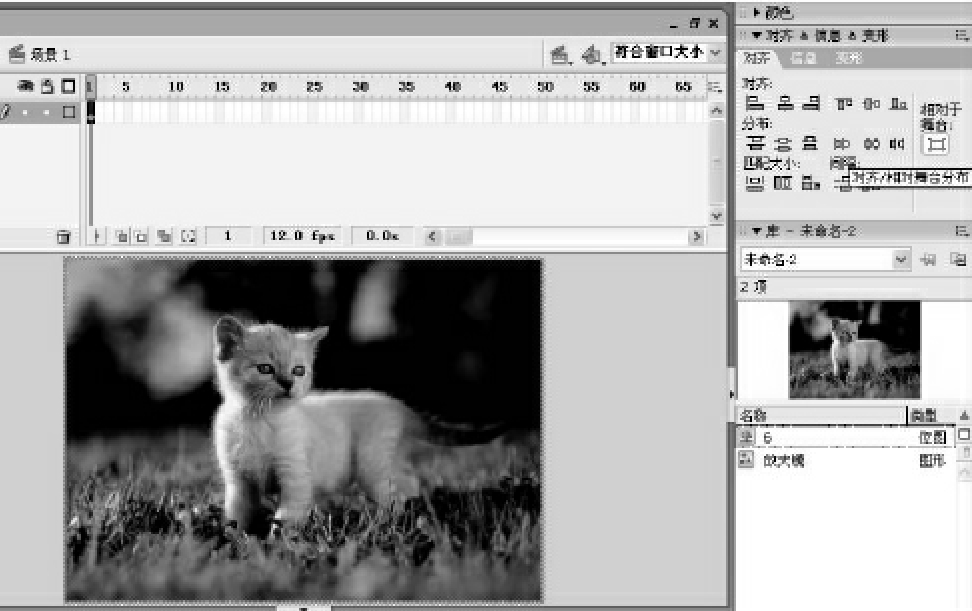
(4)将库中的图片拖入舞台,并把图片的宽度和高度调整为舞台跟舞台同样大小,并居中(如图7-111所示)。选中图片转换为名称叫“原图片”的图形元件。
(5)选中图层1的第40帧,插入关键帧(如图7-112所示)。

图7-111 图片居中效果

图7-112 图层1的第40帧对话框
(6)插入图层2,选中图层2的第一帧,将库中的“原图片”元件拖入舞台中,在属性面板上把它的大小调整为原图片的1.5倍大小,并居中,在图层2的第40帧插入关键帧。
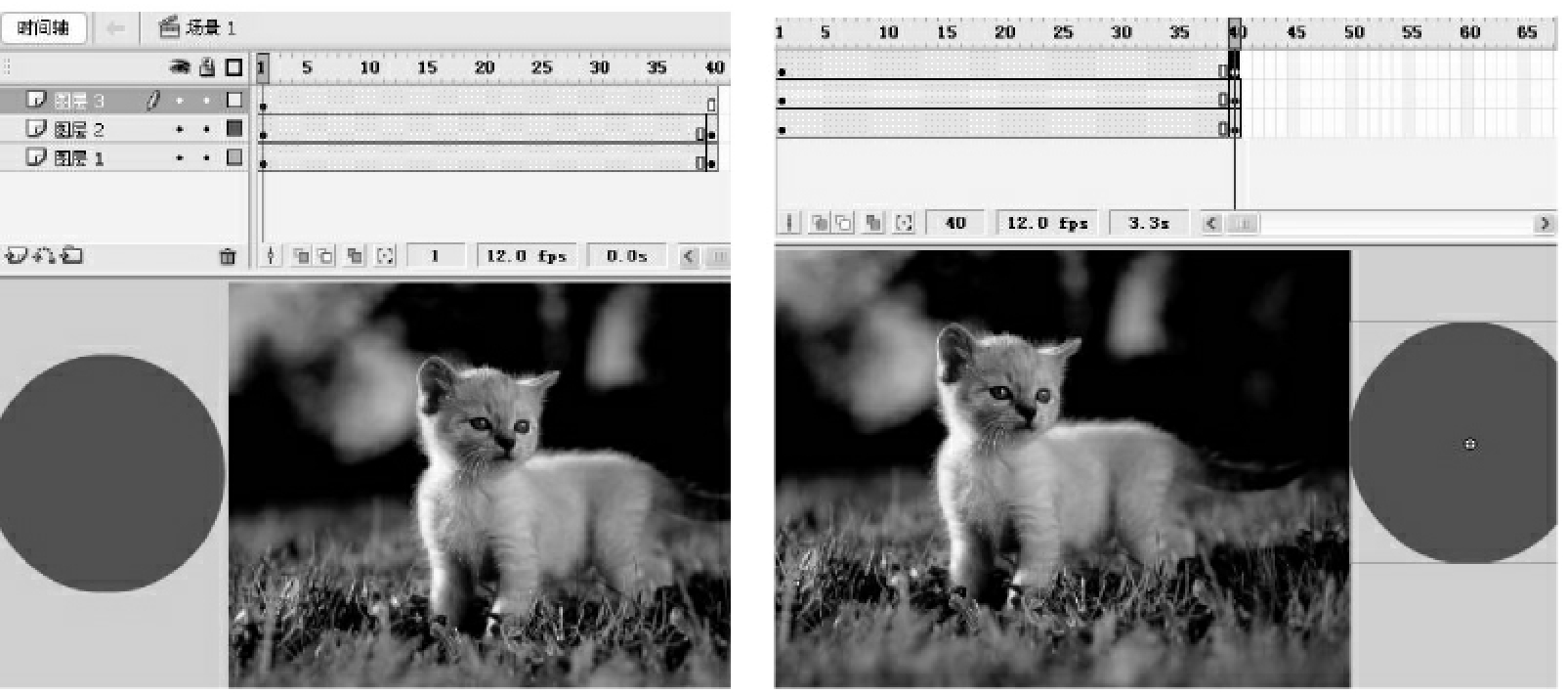
(7)在图层2上方再插入图层3,选中图层3的第一帧,将库中的“放大镜”元件拖到舞台左方;在图层3的第40帧插入一个关键帧,把放大镜实例拖至舞台右方(如图7-113所示)。

图7-113 把放大镜实例拖至舞台右方
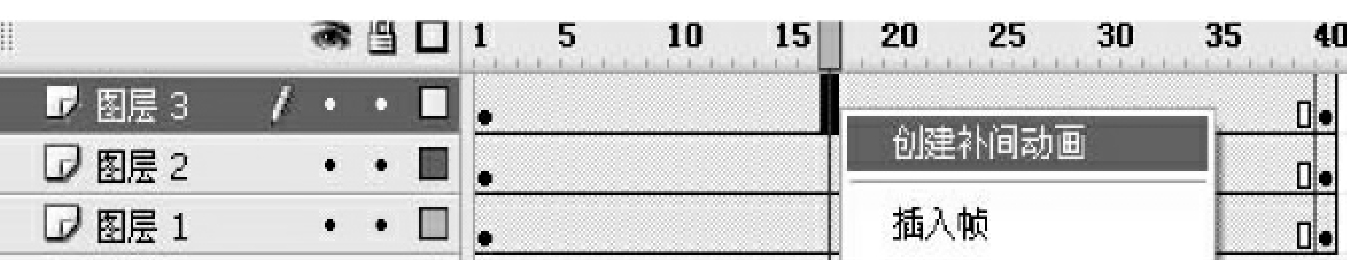
(8)选中图层3第1帧,创建“动作”补间动画(如图7-114和图115所示)。
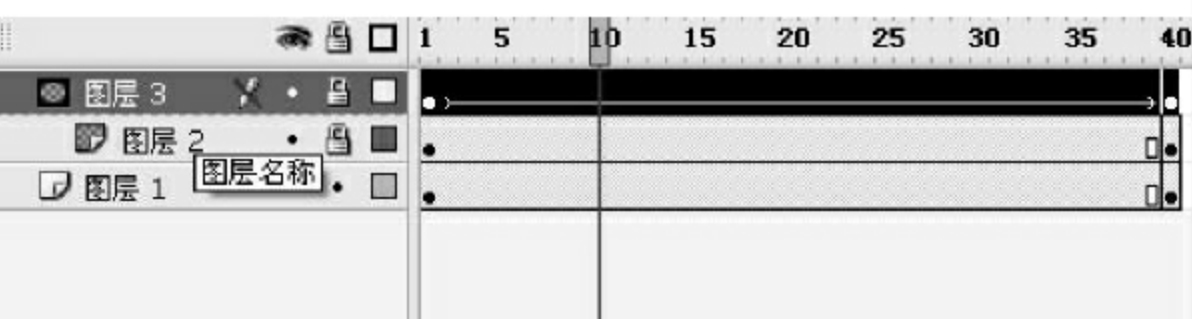
(9)把光标置于“图层3”上右击,执行“遮罩(层)”命令,如图7-116所示。
(10)测试影片,观看效果。

图7-114 图层3第1帧对话框

图7-115 图层3第1帧对话框

图7-116 执行“遮罩(层)”命令
(11)如果再制作一个放大镜的镜架元件,放置在场景1的第4层,并使它跟着放大镜一起运动,再看效果,是不是更形象直观呢!
上一篇:市场营销组织类型
下一篇:分区表是物理隔离还是逻辑隔离







